tampermonkey 自用美化样式分享
tampermonkey 界面还是有一点点落后的,简单优化了一下,很多细节没有照顾到,但能用。
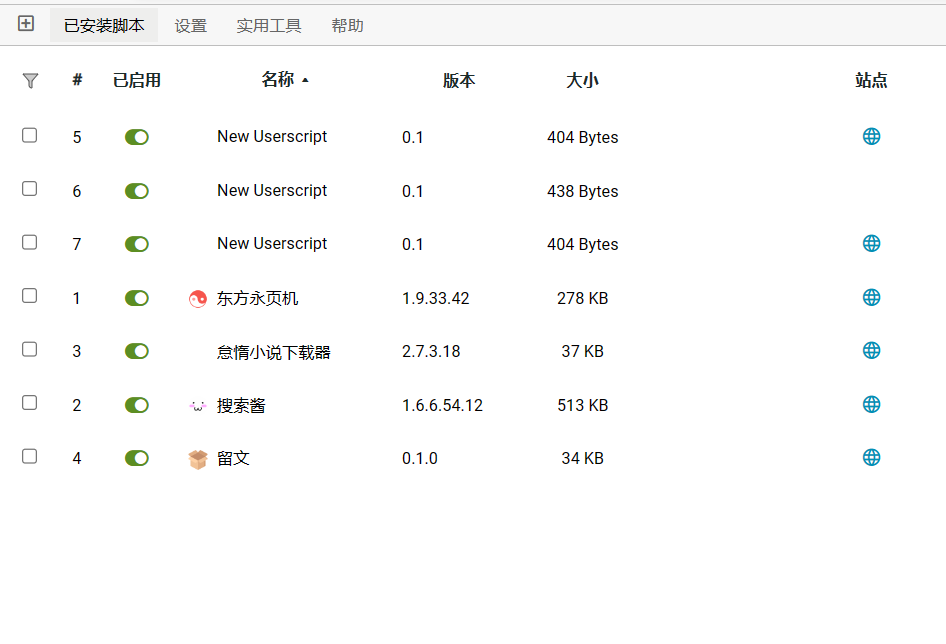
优化后:

优化前:


使用方法
在设置用户CSS填入👇面的代码:
html.default {
background-color: #fff;
}
body {
font-size: 13px;
color: #000;
margin: 0;
}
#action {
min-width: 18em;
padding: 10px;
}
.actiontable>tr:hover {
background: #EAEAEA;
}
.actionlayout {
padding-right: 0;
border-spacing: 0;
user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
width: 100%;
position: relative;
top: 0;
}
.scripttable tr, .section, .actiontable, .settingstr {
border-style: solid;
border-color: #ffffff;
border-spacing: 1px;
border-width: 5px 0 0 0;
}
.head_container {
display: none;
}
.tv_container_fit {
min-width: 0;
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
display: block;
}
.tr_tabs {
z-index: 0;
height: 2.5em;
display: table-row;
background-color: #f7f7f7;
border-bottom: 1px solid #BEBEBE;
}
.tr_tabs .tv_tabs_table {
z-index: 0;
position: absolute;
bottom: 0.2em;
left: 0;
padding: 0;
max-height: 2.5em;
}
.head_icon {
margin: 0;
}
.tv_content {
background-color: #fff;
}
.tr_tabs .tv_tab {
user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
font-size: 1em;
position: relative;
color: #666;
cursor: pointer;
text-align: center;
margin: 0;
padding: 0;
float: left;
background-color: inherit;
}
.default .tr_tabs .tv_tab {
z-index: 0;
border-top-left-radius: 0;
border-top-right-radius: 0;
border: 0;
padding: .4em;
padding-left: .8em;
padding-right: .8em;
margin-left: 3px;
}
.default .tr_tabs .tv_tab:hover {
background-color: #EAEAEA;
border-color: inherit;
}
.default .tr_tabs .tv_selected {
z-index: 2;
color: #000;
background-color: #f7f7f7;
}
.default .tr_tabs .tv_tab:before {
left: 0;
border-bottom-right-radius: 0;
border-width: 0;
box-shadow: inherit;
}
.default .tr_tabs .tv_tab:hover:after {
box-shadow: inherit;
border-color: inherit;
}
.default .tr_tabs .tv_tab:hover:before {
box-shadow: inherit;
border-color: inherit;
}
.default .tr_tabs .tv_tab:after {
right: 0;
border-bottom-left-radius: 0;
border-width: 0;
box-shadow: inherit;
}
.default .tr_tabs .tv_tab:before, .default .tr_tabs .tv_tab:after {
border: inherit;
position: inherit;
bottom: inherit;
width: inherit;
height: inherit;
content: " ";
}
.section_head {
vertical-align: top;
font-weight: bold;
font-size: 1.2em;
padding: 30px;
padding-top: 0;
padding-bottom: 15px;
display: table-cell;
font-weight: inherit;
}
.main .section_content .settingstd, .main .actionpostd {
padding: 0;
margin-bottom: 15px;
display: block;
}
.section_content {
display: table-cell;
padding: 30px;
padding-top: 0;
padding-bottom: 0;
}
.desktop .tv_content {
display: block;
position: absolute;
top: 0;
bottom: 0;
overflow-y: auto;
overflow-x: hidden;
width: unset;
min-width: 100%;
user-select: none;
}
.desktop input, select, button {
margin: 0;
padding: 8px;
padding-right: 14px;
padding-left: 14px;
border: 0;
border-radius: 0;
border: 1px solid #BEBEBE;
background-color: #f7f7f7;
}
.settingstable .settingstd>.section {
display: flex;
width: 100%;
flex-wrap: nowrap;
flex-direction: column;
}
.main textarea {
min-height: 300px;
min-width: 500px;
margin: 0;
margin-top: 15px;
padding: 8px;
padding-right: 14px;
padding-left: 14px;
border: 0;
border-radius: 0;
border: 1px solid #BEBEBE;
background-color: #f7f7f7;
font-family: "";
resize: vertical;
}
.tv_content>.section:first-child, .tv_util>.section:first-child {
border-width: 0;
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
:focus-visible {
outline: -webkit-focus-ring-color auto 0px;
}
.tv_content>.section:first-child, .tv_util>.section:first-child {
border-width: 0;
}
.help, .validation {
margin-left: 5px;
position: relative;
top: -0.03em;
padding: 10px;
border: 1px solid #ffffff;
}
.help:hover, .validation:hover {
border: 1px solid #BEBEBE;
background-color: #f7f7f7;
}
.curwaithead {
height: 0px;
background-color: #555;
border-left: 0;
border-top: 1px solid #BEBEBE;
border-right: 0;
}
.button {
height: inherit;
}
.curwaitmsg {
border-left: 1px solid #BEBEBE;
border-right: 1px solid #BEBEBE;
padding: 30px 10px 30px 10px;
min-height: 50px;
vertical-align: middle;
background-color: #fefefe;
overflow: hidden;
border-bottom: 1px solid #BEBEBE;
}
.section {
min-height: 80px;
display: flex;
flex-direction: column;
flex-wrap: nowrap;
margin-bottom: 15px;
margin-top: 15px;
}
.checkbox_desc, .checkbox>input[type="checkbox"] {
vertical-align: middle;
margin-right: 8px;
}
.importta {
width: inherit;
margin: 0;
}
.script_tab_head {
background: #f7f7f7;
}
.heading {
table-layout: fixed;
width: 100%;
display: none;
}
.tr_tabs_alt {
background-color: #f7f7f7 !important;
}
.global_hint>span {
display: block;
height: 2.5em;
line-height: 2.5em;
}
body>div.options.status, body>div.ask.status {
z-index: 1000;
width: 150px;
position: fixed;
top: 2.5em;
right: 0;
left: initial;
}
.global_hint>span {
display: block;
height: 2.5em;
line-height: 2.5em;
padding: 0;
}